Gaining SEO With 404 Errors
Neglecting 404 errors on your website could mean you are missing out on a prime opportunity to improve your SEO
(Search Engine Optimisation), as well as providing a poor user experience.
In this article, we will discuss how to best utilise custom 404 error pages to improve your websites SEO and usability.
WHAT IS A 404 ERROR?
Error 404 is a Hyper Text Transfer Protocol (HTTP) status response code. Sent from a server to a client,
Error 404 informs the client that the connection to the server was successful but the server could not find what
the client requested.
Commonly referred to as Not Found error, Error 404 is one of the most recognised errors on the World Wide Web (www).
When a web user follows a broken link or inputs an incorrect URL into their web browser, the server hosting the
target website redirects the user to a page displaying a 404 error.
Here is an example of a default 404 error page:

Common causes of 404 errors include:
- Broken internal and external links
- Moving content to a new location
- Removed or expired content
- Incorrect input of a URL by the user
DO 404 ERRORS NEGATIVELY AFFECT SEO?
The short answer is no, having multiple indexed pages that return a 404 error has no effect on your SEO.
"If some URLs on your site 404, this fact alone does not hurt you or count against you in Google’s search results." – (Source: Google)
In fact, Google prefers that if your content is no longer available that you do provide a 404 HTTP response code. This helps Google’s crawlers identify content that is no longer available, resulting in its removal of the URL from their index.
Even though 404 errors do not affect your SEO, you could still lose SEO and rank on pages that are no
longer available on your website; as backlinks to pages displaying 404 errors become ineffective.
Any backlinks to pages that are no longer available will no longer count towards your SEO score,
having a negative impact as a result.
If the content is no longer available then losing SEO score from a backlink is not an issue. However, when the
content still exists and has only moved location, for example after a redesign or restructure of your website,
the loss of SEO score from backlinks can have a significant effect.
Rather than presenting a 404 error page for content that has moved, it is more advisable to redirect users and search
engines to the new location of the content. By doing so, you will not lose your SEO score for any backlinks and
your users will also be able to find the content without having to search through your website.
Apache users can check out my article
Clean URL Rewrites Using Apache
for information on how to redirect URLs using an .htaccess file.
WHAT IS WRONG WITH USING A DEFAULT 404 ERROR PAGE?
Having a default 404 error page will not affect your SEO; it will however negatively affect your users’ experience.
Consider a user is browsing your website and encounters a 404 error. They have clicked on a link that they believe will take
them to a specific location on your site, possibly containing the information they are searching for. Instead, your website
presents them with a blank page with an error message and no form of a solution.
There are two options for a user at this point, neither are user-friendly experiences:
- Use the web browsers back button to return to the previous page.
- Leave the website and look elsewhere for the information.
With only two options available and one involving the user moving on, this could potentially have a very negative
effect on SEO by increasing bounce rate.
A default 404 error page is not only poor usability for human users; usability applies to all users, including
search engine crawlers. Search engine crawlers navigate by following internal links on your website or by following an
external link. A default 404 error page provides no further links for a search engine crawler and
is a dead end.
GIVE USERS MORE OPTIONS
By giving your users more options you can reduce the chance of the user opting to leave your website to look elsewhere for the information they desire.
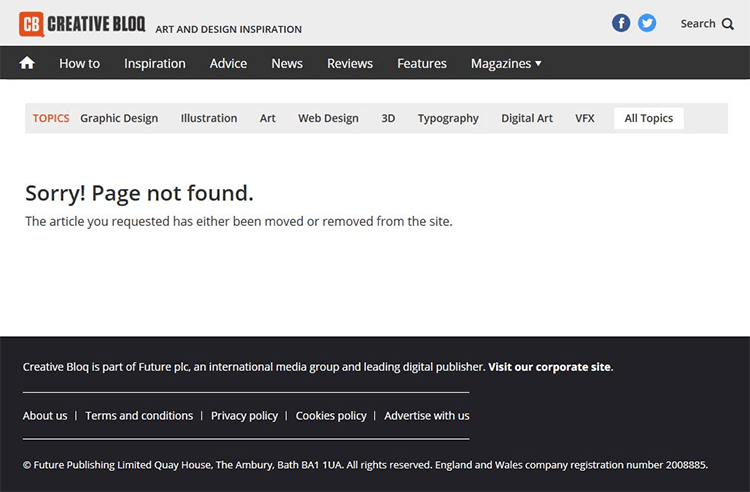
INTEGRATE THE 404 PAGE INTO YOUR DESIGN
Once a user has encountered a 404 error browsing your website, your server presents them with a default error page
that most likely does not resemble the layout or design of your website.
At this point the navigation is no longer visible, the design has drastically changed and the visual impact
of your website has completely disappeared. This is not going to help encourage a user to remain on your website.
However, by integrating your 404 error page into the design of your website, you can retain your website’s
visual appeal and improve your user experience; as the user will still be able to navigate your website when
presented with a 404 error.
See creativebloq.com's custom 404 error page below as an example:

ADD A SEARCH BAR
Adding a search bar to your 404 error page is a great way to do this, it acts as a way to assist the user in getting back on track and finding what they are looking for. The search bar provides an ideal alternative option and significantly improves usability.

GIVE CRAWLERS MORE OPTIONS TO IMPROVE SEO
Search engine crawlers are most likely not going to use the search bar at this point as they are not looking for
anything specific. However, by offering more options for search engine crawlers, you can
significantly increase your SEO.
Search engine crawlers commonly navigate to broken links or incorrect URLs on websites. This serves as an excellent
opportunity to provide the crawlers with links to other content on your website. A good example of
this is Pinterest's custom 404 error page:

In addition this is an extremely useful tool for providing your human users with further options for browsing your website. Displaying your most popular content on your 404 error page may convince a user to stay on your website even if they could not find what they were initially searching for.
PROVIDE HUMOUR TO LIGHTEN THE SITUATION
Many websites have humorous 404 error pages which can help to improve a potentially disappointing interaction for a user.
Whilst there is no guarantee that the user will not still feel let down, it can’t hurt to try and
improve the situation with humour. Not only could this help lighten the situation, but if the user found your 404 error
page amusing they may share it with their friends; or you may even end up featured in an article like the one you are
reading now, potentially increasing traffic to your website and providing high quality backlinks.
Here is an excellent example from mint.com:

SUMMARY
Regardless of how much effort you put into rectifying internal or external broken links, 404 errors are inevitable.
Providing users with more options when landing on your 404 error page greatly increases the chance that a user will remain
on your website, even if they could not find the content they initially requested.
Do you have a good example of a well-designed 404 error page you would like to share?
Feel free to post a link in the comments we would love to see them.





























